Background. I have IDS server running on host padh4, port 8500. I want to request a snapshot from IDS, and filter FIDs BID and ASK.
The following works ok from the command line:
COMMAND:
curl "http://padh4:8500/ids-rest/json/quote/" -d '{"item": ["CSCO.O"],"filter": ["BID","ASK","TRDPRC_1"],"service": "IDN_RDF","token": "rharris"}'
RESULT:
{"stsCode":0,"stsTxt":"OK","result":[{"_service":"IDN_RDF","_qos":"RT0","_item":"CSCO.O","stsCode":0,"stsTxt":"OK","chainLink":[],"TRDPRC_1":"53.68","BID":"53.68","ASK":"53.69"}]}
I am trying to achieve the same result with an html page, code shown below.
<html>
<head>
<title>Form Example</title>
<script LANGUAGE="JavaScript" type="text/javascript">
function display() {
message = "{";
message += "\"item\" :" + document.form1.item.value + ",";
message += "\"filter\" :" + document.form1.filter.value + ",";
message += "\"service\" :" + document.form1.service.value + ",";
message += "\"user\" :" + document.form1.user.value + ",";
message += "\"expandChain\" :" + document.form1.expandChain.value + ",";
message += "\"emptyLink\" :" + document.form1.emptyLink.value + ",";
message += "\"chainLink\" :" + document.form1.chainLink.value;
message += "}";
var form = document.createElement("form");
form.setAttribute("method", "post");
form.setAttribute("action", "http://padh4:8500/ids-rest/json/quote/");
var hiddenField = document.createElement("input");
hiddenField.setAttribute("type", "hidden");
hiddenField.setAttribute("name", "key");
hiddenField.setAttribute("value", message);
form.appendChild(hiddenField);
document.body.appendChild(form);
form.submit();
}
</script>
</head>
<body>
<h1>Form Example</h1>
Enter the following information. When you press the Display button,
the data you entered will be displayed in a pop-up window.
<form name="form1">
<p><b>Item:</b> <input TYPE="TEXT" SIZE="20" NAME="item">
</p>
<p><b>Filter:</b> <input TYPE="TEXT" SIZE="30" NAME="filter">
</p>
<p><b>Service: </b> <input TYPE="TEXT" SIZE="15" NAME="service">
</p>
<p><b>User: </b> <input TYPE="TEXT" SIZE="15" NAME="user">
</p>
<p><b>Expand Chain: </b> <input TYPE="TEXT" SIZE="15" NAME="expandChain">
</p>
<p><b>Empty Link: </b> <input TYPE="TEXT" SIZE="15" NAME="emptyLink">
</p>
<p><b>Chain Link: </b> <input TYPE="TEXT" SIZE="15" NAME="chainLink">
</p>
<p><input TYPE="BUTTON" VALUE="Send POST" onClick="display();"></p>
</form>
</body>
</html>
This page connects to padh4 on port 8500 ok, and seems to make the POST ok. The javascript takes the form data and builds a string, which is submitted via a hidden table. However, IDS returns the following error:
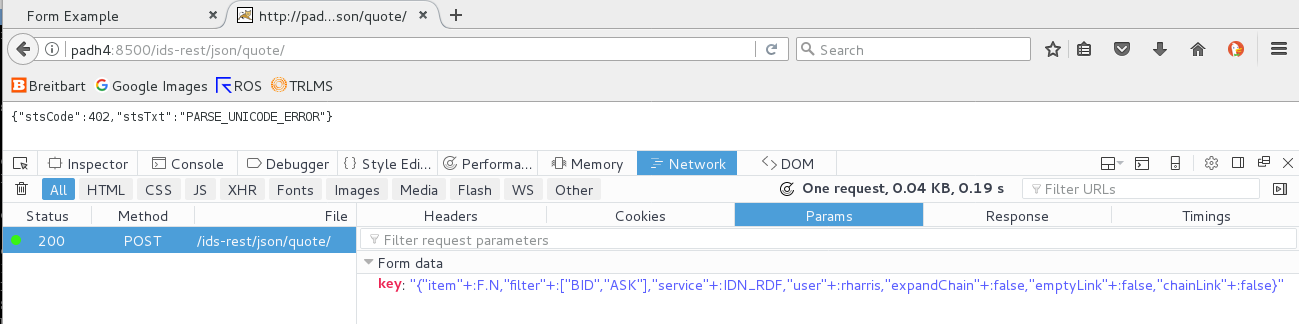
{"stsCode":402,"stsTxt":"PARSE_UNICODE_ERROR"}
The chrome debugger shows my POST was submitted as the value to a variable called "key". The format is close but not correct, hence the 402 error from IDS.

My issue is how to get the POST correctly formatted. Do I need to JSON.stringify the message? Or build it completely manually? How to get rid of the 'key' in the response?
Thanks in advance for all help.



