Similar to the 3.1.0 - Streaming - MarketPrice
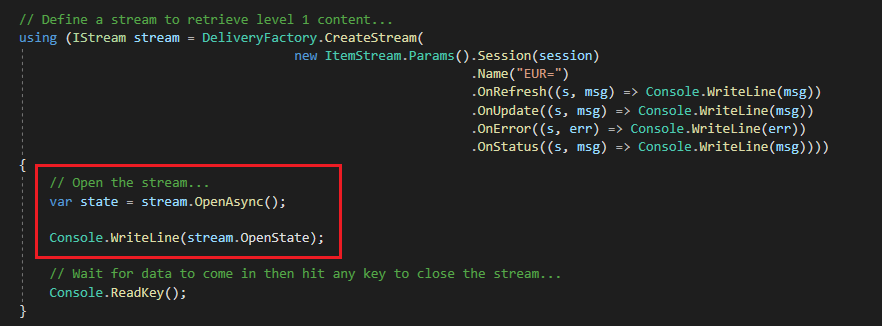
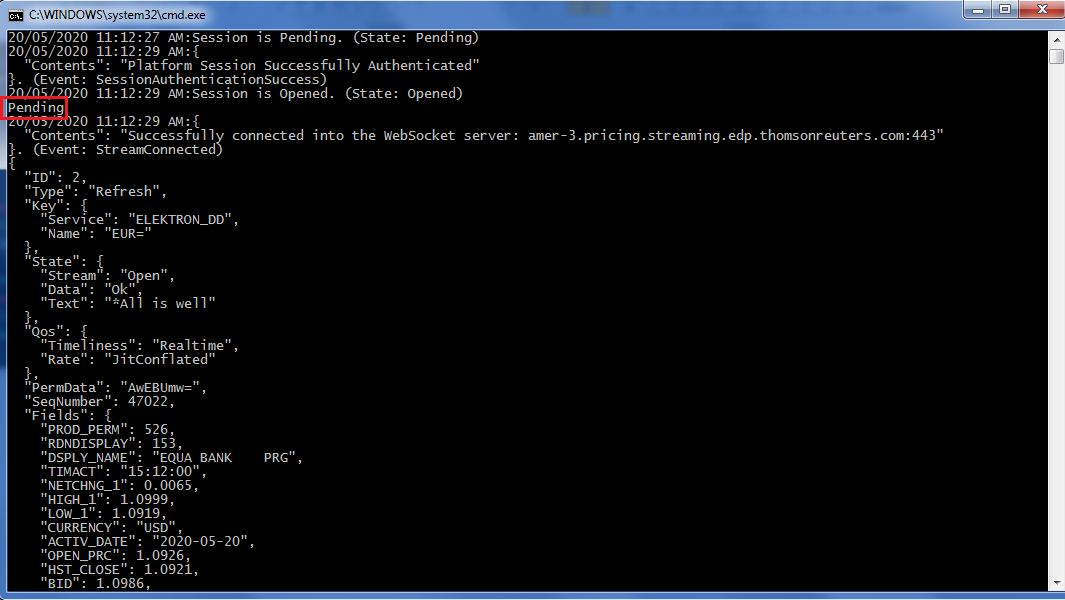
Calling OpenAsync() always returns a stream state of "State.Closed". There is no way to tell if the stream will eventually be opened, or an error occurred and what the error was. When I look at the stream object in the debugger I can see some internal JSON string that would have the information but it is not accessible from the outside.
I would expect the stream state to be "Pending" if there was no error or add an additional property that indicates the error.